
ガジェレポ!@gadgerepoです。こんにちわ。
今回は久しぶりに、はてなブログのカスタマイズについて。
サイドバーに、スクロールするウィンドウで『プライバシーポリシー』を表示させる方法をレポートします。
サイドバーで目立ちやすく、長文もスクロール表示でコンパクトに
「プライバシーポリシー」、記載してますか?
ブログを運営しているなら、Googleアドセンスを利用している方も多いと思いますが、その場合たとえ個人ブログであっても「プライバシーポリシー」の明示が義務付けられています。
かくいう当ブログでも、プライバシーポリシーをヘッダーのナビゲーションメニューから「固定ページ」として記載しておりますので、ご一読を。
また、はてなブログに固定ページとしてプライバシーポリシーを設置する方法については、以前コチラの記事で解説させていただきました。
さて、先日サブブログを起ち上げるにあたって、やはりプライバシーポリシーを設置しようと思ったわけですが、以前から諸兄姉方のブログを拝見していると、サイドバーに記載している方も多く見受けました。
なるほど、なるべくならブログ・サイトを訪れたすべての人に目を通していただきたい文ですから、わざわざリンクを踏んで別ページに飛んでから読むよりも、常に表示されるサイドバーに設置したほうが目立ちやすく理にかなっているというもの。
というわけでさっそく筆者もサイドバーに……

長い!!!
これではせっかくの見栄えも台無し、なんとかならないか……というわけで、スクロールするウィンドウに設置することにいたしました。
仕上がりイメージはコチラ、筆者のサブブログを御覧ください。
(追記:2019年12月閉鎖)
そんな露骨な誘導には引っかかんねーよ!とおっしゃる方、チッ!ごもっとも。
そんな方は当ブログのサイドバーに設置した「Twitter のタイムライン」を見ていただければ、どういう感じかおわかりいただけると思います。
参考にさせていただいたのはこちらのサイト。
スクロールバー付きのテキストボックスをサイドバーに貼るcomemo508.wordpress.com
この中で紹介されている「スクロールバー付きテキストボックス」のHTMLタグに、プライバシーポリシーの文章を差し込んだのがコチラのコードです。
gist561c33d0bc325214ad3808c2cc7d0b47
コレを、はてなブログの「管理画面」→「デザイン」→「カスタマイズ」→「サイドバー」から、HTML形式モジュールで設置すればOK。

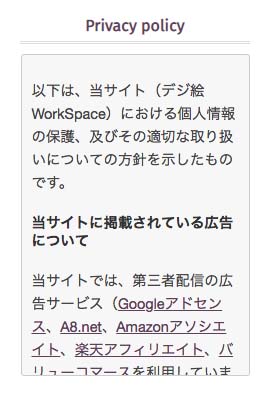
こんな感じでコンパクトに表示され、スクロールすれば全文を読むことが出来ます。
テキストボックスの背景色やサイズなどをカスタマイズしたい場合は、コードの上段 CSS部分を変更してください。
また、プライバシーポリシーの文面も改変していただければよろしいかと。
以上、はてなブログのサイドバーにスクロールするウィンドウで『プライバシーポリシー』を表示させる方法でした。
お疲れ様です。
まとめ
サイドバーに「プライバシーポリシー」明示で個人情報対策を!