
ガジェレポ!@gadgerepoです。こんにちわ。
以前から当ブログの PC版では、サイドバーにTwitter でのエゴサーチ検索結果をタイムライン表示するウィジェットを設置していました。
ところが、何日か前からそのウィジェットが表示されなくなる事態に。

その原因と、解決方法をレポートします。
原因はタイムラインウィジェットのサポート廃止
なんとな〜く心当たりがあったので検索してみたところ、このような記事が……
https://twittercommunity.com/t/deprecating-widget-settings/102295
要約すると、2018年5月25日以降 Twitter 管理画面の「ウィジェット」設定から埋め込みタイムラインウィジェットを作成または編集することができなくなり、コード内で「data-widget-id="数列〜"」と表記される “データウィジェット ID” を持つ既存のタイムラインウィジェットはすべて7月27日まで機能し、以降は順次機能しなくなる、とのこと。
当ブログに設置していた、エゴサーチ検索結果をタイムライン表示するウィジェットは、以前コチラの記事で設定方法を紹介させてもらったのですが……
まさしく“データウィジェット ID” に由来する「検索タイムラインウィジェット」を利用しているため、機能しなくなったものと思われます。
う〜ん、便利だったのにな〜。困った……
エゴサーチ検索結果のタイムライン表示は不可能!代わりに……
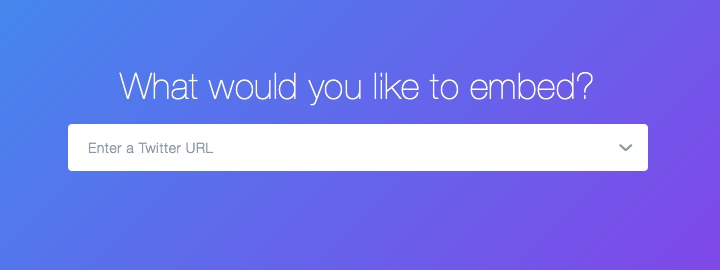
Twitter 公式では、古いウィジェットの代替である新しいウィジェットの作成方法として、http://publish.twitter.comを利用することを勧めています。

タイムライン検索が利用できないので、以前のようにエゴサーチ検索結果のタイムラインは表示不可ですが、通常よく見られる、自分のツイートをタイムライン表示するウィジェットは作成可能です。
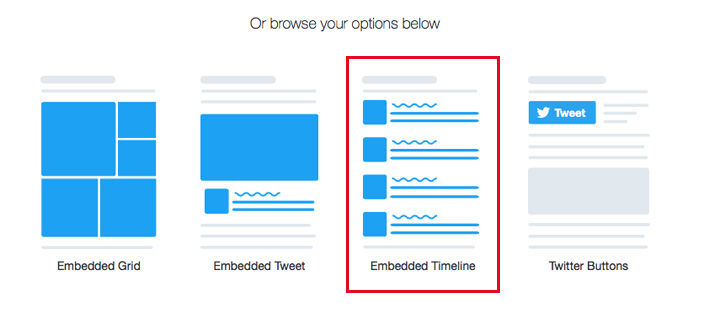
まずは上記サイトにアクセス、ちょっとスクロールすると表示される「Embedded Timeline」を選択します。

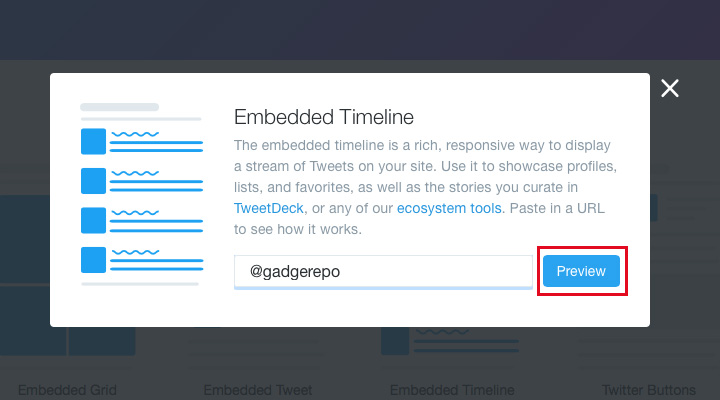
続いて表示される画面で、「Paste a URL」に自身の Twitter URL を入力し、「Prevew」をクリック。

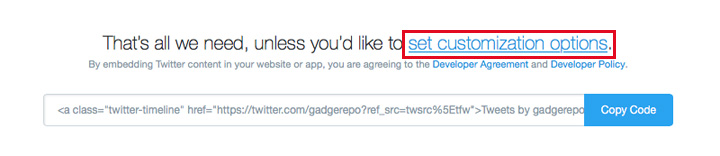
これでタイムラインウィジェットのコードが表示されますが、デフォルトではかなり長いウィジェットが作成されてしまいます。
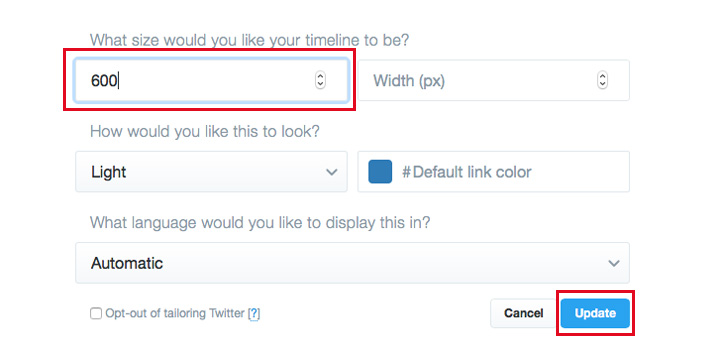
「set customization options」 をクリックし、ウィジェットのサイズをカスタマイズしておきましょう。

「Height」や「Width」に任意の数字(Pixel)を入力し、「Update」をクリック。

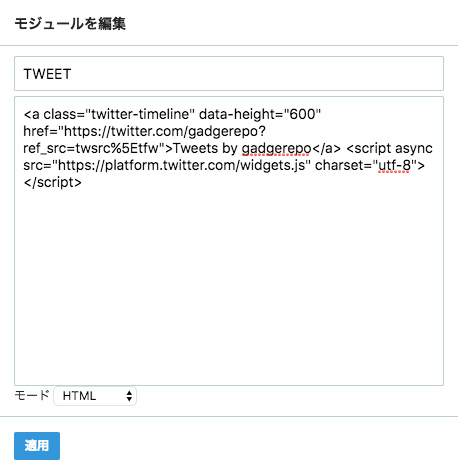
再度表示されたコードをコピーし、はてなブログの管理画面→「デザイン」→「カスタマイズ」と移動し、サイドバーモジュールにコードを貼り付ければ完成です。

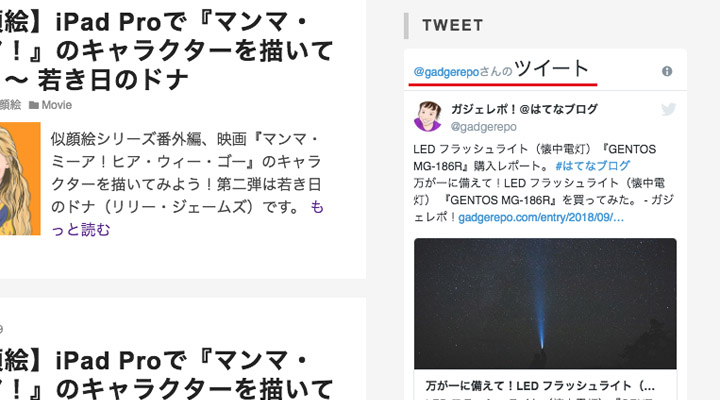
しかし、このままでは例によってタイムラインの先頭に「〇〇〇さんのツイート」と、デカデカと表示されてしまいます。

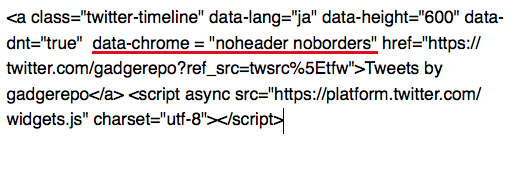
これを非表示にするには、「href="https://twitter〜」の前に「data-chrome = “noheader"」(前後半角スペース空き)を追加。

「〇〇〇さんのツイート」は表示されなくなりました。

これで、ひとまずサイドバーに新しい『タイムラインウィジェット』が表示されました。
設定は以上です。お疲れさまでした。
まとめ
「タイムラインウィジェット」が表示されなくなってお困りの方、ご参考までに!