当ブログではStinger3の子テーマ「CANDY CRAZY」を使用しており、色々先人のお知恵を借りてカスタマイズしてきたのですが、PCでの閲覧ばかり気をとられてある日ふとiPhoneでチェックしてみると、とても見づらいことに気づきました。具体的には
- 記事の下にサイドバーの内容が長々と表示される。
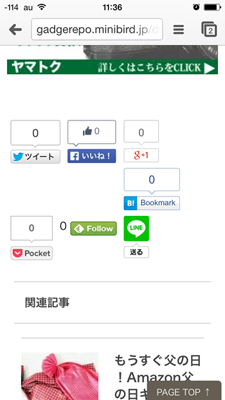
- SNSボタンの表示がくずれる。
の2点です。
〜WordPressカスタマイズ備忘録 その3〜
1はPC版サイドバーに表示させている項目(プロフィール、スポンサードリンク、新規投稿、人気投稿、カテゴリ、アーカイブ)がツラツラと続くので延々とスクロールせねばならず、読む気がなくなります。
2は同じくPC版でPocketやFeedlyを追加したSNSボタンが、モバイル版では画面に収まりきらず配列が崩れてしまい見苦しい点が気になります。

そこで読みやすさを考慮し、モバイル版ではどちらも非表示にすることにしました。
サイドバーを非表示にする
サイドバーを非表示にするため、フッター(footer.php)を編集します。
3行目にある
<?php get_sidebar(); ?>
こちらを
<?php if ( function_exists('wp_is_mobile') &&wp_is_mobile() ) :?>
<?php else: ?>
<?php get_sidebar(); ?>
<?php endif; ?>
に書き換えます。これでモバイル版のみサイドバーの読み込みがキャンセルされ、非表示となりました。
Dぶろさんではこの後検索窓を追加していますが、筆者は割愛します。
【追記】 上記「wp_is_mobile」関数はタブレットもスマホとして扱ってしまうため、iPadなどでもサイドバーが読み込まれなくなってしまいます。
それはイヤなので、「is_mobile」関数を使うことにしました。
「is_mobile」関数を使うために、以下をfunctions.phpへ追記します。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
続いて先ほどフッター(footer.php)で書き換えた、
<?php if ( function_exists('wp_is_mobile') &&wp_is_mobile() ) :?>
<?php else: ?>
<?php get_sidebar(); ?>
<?php endif; ?>
こちらを
<?php if (is_mobile()) { ?>
<?php } else { ?>
<?php get_sidebar(); ?>
<?php } ?>
に変更します。これでタブレットではサイドバーが表示されるはずです。
SNSボタンを非表示にする
知識のある方ならレイアウトの調整云々でキレイに表示させることもできるでしょうが、ド素人の筆者はサイドバー非表示の応用でSNSボタンを消すことにします。
今度はsingle.phpを編集します。
53行目あたりの
<div class="kizi02">
<?php get_template_part('sns');?>
</div>
コチラの部分を書き換えて
<div class="kizi02">
<!--モバイルでSNS非表示-->
<?php if (is_mobile()) { ?>
<?php } else { ?>
<?php get_template_part('sns');?>
<?php } ?>
<!--モバイルでSNS非表示ここまで-->
</div>
とします。これでSNSボタンが非表示になっているはずです。ご確認ください。
まとめ
アフィリエイト的なことを考えればサイドバー、SNSボタンともにもったいないことなんでしょうが、今の筆者にはこれが精一杯の対策です。良い方法をお知りの方、ご連絡お待ちしていますm( )m
【追記】 その後、当ブログは WordPressテーマ「Stinger3」から「Simplicity」に変更、そして「はてなブログ」へと移行しました。
ご了承くださいm(__)m