
最近ブレンディ スティック 紅茶オレにハマっている@gadgerepoです。こんにちわ。
筆者が iPhone 6 Plus を購入した理由は、Plus の大画面での快適なモブログ環境を構築したかったから。
モブログの代名詞アプリの使いごこちは?
前回コチラの記事で「TextExpander」を導入しましたが、今回はその TextExpander との親和性もバツグンのブログエディタアプリ「するぷろ」、するぷろと連携するブラウザ「するぷろーら」をダウンロードし、試してみました。
モブログの代名詞とも言えるアプリの使いごこちを検証します。
まずはアカウントなどの各種設定から
「するぷろ」を起ち上げたらまずはブログのアカウント設定です。
右上の「人マーク」をタップします。

右上「+マーク」タップでアカウント情報を追加します。

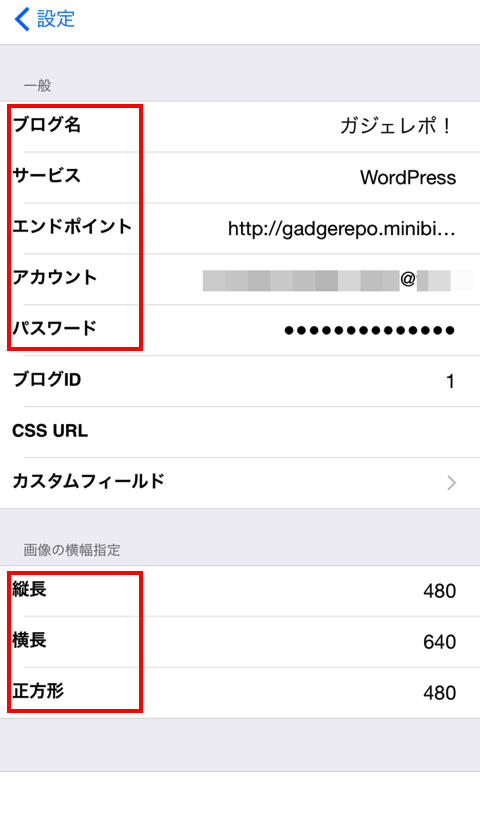
以下の画面から

- ブログ名
- サービス
- エンドポイント
- アカウント
- パスワード
をそれぞれ記入します。
「ブログ名」は自分が管理しやすいわかりやすい名前を、
「サービス」は
- Movable Type
- WordPress
- FC2
- livedoor Blog
からご自分の利用しているブログサービスを選択します。
「エンドポイント」という耳慣れない単語がでてきますが、公式サイトによると
Wordpressの場合は、「自サイト URL/xmlrpc.php」となります。
最後に「アカウント」「パスワード」それぞれに、WordPressにログインするためのアカウント名とパスワードを入力すれば設定完了です。
画面下、「画像の横幅指定」には挿入する画像が縦長の場合、横長の場合、正方形の場合それぞれの画像の大きさを設定できます。
ここで設定しておけば、記事中に挿入した画像はすべて自動で設定した大きさにリサイズされます。
すべて設定し終わったら画面右上の「追加」をタップしましょう。これでブログへの投稿が可能になります。
また、その他の設定もこの画面から行います。
アプリのテーマ色、TextExpander 使用の ON・OFF、投稿画面上での画質の調整など、お好みでどうぞ。
評判どおりの使いやすさ、Plus との相性もバッチリ
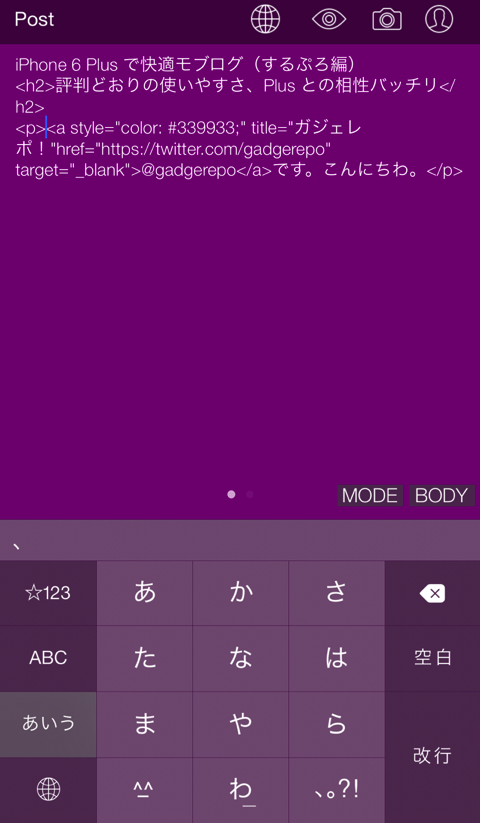
それでは実際に記事を書いてみましょう。アプリ起動後、即記入画面になり、入力した最初の1行が自動的にタイトルになります。
TextExpander との連携で HTML タグの書き込みもスムーズです。

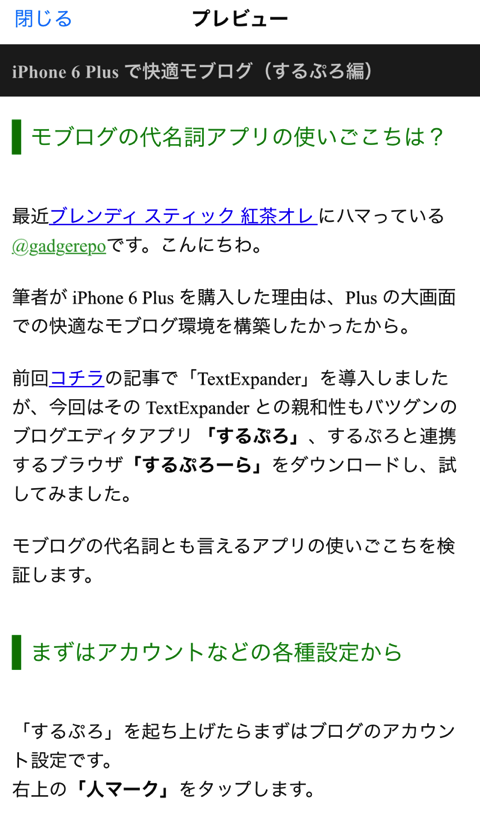
メニューバーの「目玉マーク」をタップすると“プレビューモード”に

サイト上のイメージが確認できます。

また、iPhone 6 Plus の「ランドスケープモード」に対応、iPad と同じく横画面では左側にプレビュー画像が表示されます。

メニューバー「カメラマーク」は画像の挿入、iPhone のカメラで撮影するか、カメラロールから選択するか選びます。

こんな感じで挿入されます。

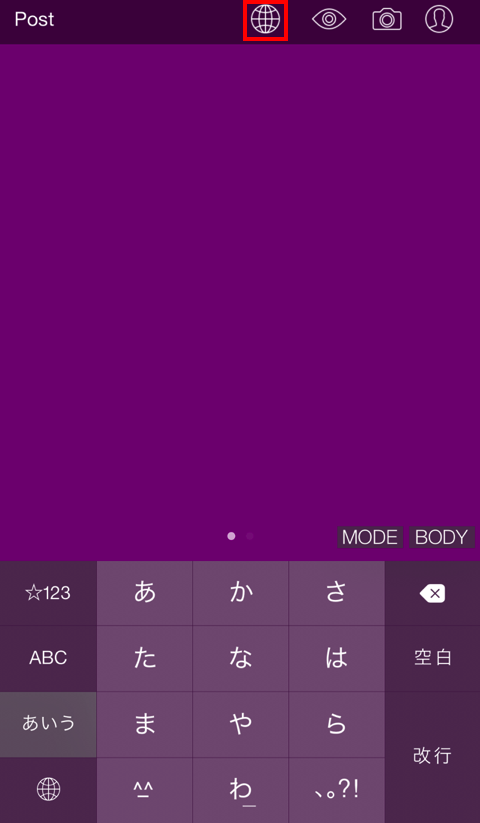
メニューバーの「地球マーク」タップでブラウザアプリ「するぷろーら」に切り替わります。
リンク挿入時における連携の使い勝手の良さが「するぷろ」「するぷろーら」の長所のひとつですね。

「するぷろーら」の画面。ちなみにこちらが冒頭の“ブレンディ スティック 紅茶オレ”です。

記事が書き終わったらメニューバー左側の「Post」タップで投稿です。

「投稿」して公開か、「下書き」として投稿、あるいは「テキストを削除」で投稿せずに新規編集画面になります。
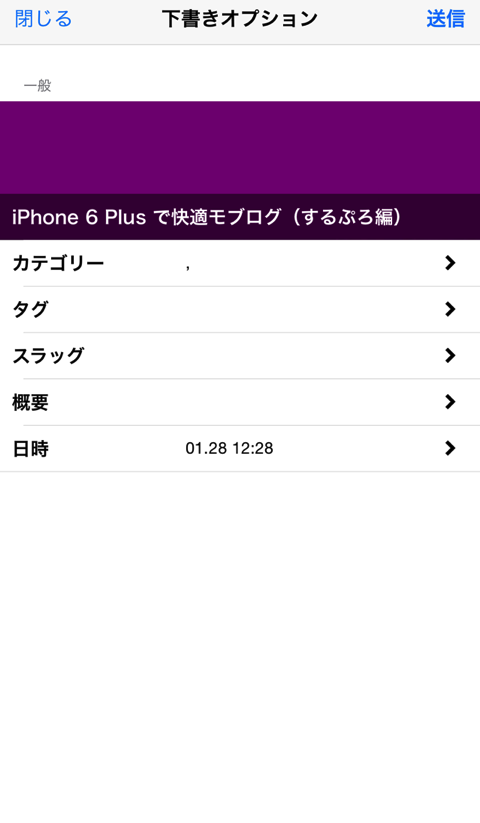
投稿前にはカテゴリーやタグ、投稿する日時予約が設定できます。

筆者はここでつまづいたのですが、投稿済み記事や下書きとして保存した記事を編集するには画面右下「MODE」をタップすると、

記事一覧画面を呼び出すことができます。

まとめ
今回、初めて「するぷろ」「するぷろーら」を使ってみましたが、TextExpander によるスニペット入力を抜きに考えても非常に使いやすく、「さすが!」と納得しました。
iPhone 6 Plus の5.5インチ画面ランドスケープモードでの常時プレビュー表示も作業性の良さに一役買っています。iPhone 6 Plus と するぷろ の相性は抜群と言っていいでしょう。
以前使っていた iPhone 5 では積極的にモブログする気になれなかった筆者ですが、「iPhone 6 Plus」「するぷろ」「するぷろーら」そして「TextExpander」の組み合わせなら“どこでもモブログ”ができそうです。
筆者の「快適モブログ環境構築計画」、早くも答えが出た気がしないでもないですが、次回は WordPress に特化したブログエディタ「PressSync」をレビューしてみたいと思います。

