
絶賛連休ボケ中の@gadgerepoです。こんにちわ。
今回で11回めとなる「WordPressカスタマイズ備忘録」ですが、最近あちらこちらのサイトでよく見かける“webフォント”、こちらの導入に挑戦してみたいと思います。
【追記】
現在、当ブログは WordPree ではなく「はてなブログ」で運用しております。ご了承ください。
m(__)m
〜WordPressカスタマイズ備忘録 その11〜
ちなみにwebフォントとは、
元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示する。端末のフォント如何では、Webデザイナーが意図しないWeb表示がなされてしまい、またフォントに関するWebデザインに制約が生じてしまう。フォントを画像にして表示するという手はあったが、文章修正のメンテナンス、文章の検索といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。またはWebサーバー上に置かれるフォント自体をWebフォントと指し、フォントをWebで利用するよう提供するサービスをWebフォントサービスとして区別する。
引用:Webフォント - Wikipedia
となっており、要約すると「フォントデータをwebサーバー上に置くことで、サイト中で表示される文字をおなじみの MSゴシックやメイリオ、ヒラギノ角ゴシックではなく、好みのフォントで表示させる技術」ということになります。
ブログ中の全ての表示をwebフォントにしてしまうと読み込みが遅くなってしまいそうなので、今回は記事のタイトルを日本語のwebフォントで表示することにしました。
いつものように、自分への備忘録を兼ねて解説いたします。
フォントの選択
一般的にフォントデータには著作権および使用ライセンスがあります。
webフォントはサーバー上にフォントデータをアップするため、誰でもデータをダウンロードできてしまう関係上、市販フォントやパソコンにインストールされているフォントをwebフォントとして使用することはできません。
webフォントとして使用するためには、フォントの再配布またはwebフォントとしての使用・ファイル形式の変換やサブセット化(文字の抜き出し)が許諾されている必要があります。また商用での使用にも、その許諾が必要となりますのでフォントのライセンスをよく確認しておかなければなりません。
“webフォント 再配布”で検索するといくつものフォント、まとめサイトがヒットします。 今回はコチラの「りいてがきN」を使用させていただきます。
フォントのファイル形式変換
フォントのファイル形式はttf (TrueType)やotf (Open Type Font)が一般的ですが、webフォントに使用されるファイル形式はこの2点の他に、woff (Web Open Font Format)とeot (Embedded Open Type)が利用されています。
そこでttf (TrueType)やotf (Open Type Font)フォントからwoffファイル、eotファイルを作成できる「WOFFコンバータ」というアプリを使用し、webフォントファイルを用意します。
アプリをインストール後 起動し、「変換前ファイル」にwebフォント化するフォントデータを選択します。
また、「フォントをWOFFに変換する時」の項目の「EOTファイルを作成する」にチェックを入れ、「変換開始」ボタンを押します。

「変換後ファイル」で特に指定していなければ、元ファイルと同じ場所に新しくwoffファイル、eotファイルができているはずです。
フォントデータのアップロード
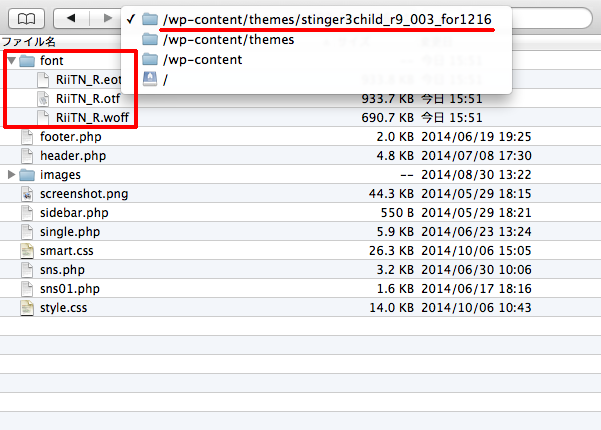
自ブログのサーバー上に「font」ディレクトリをつくり、そこに先ほど変換したttfあるいはotfファイル、woffファイル、eotファイルをアップロードします。
筆者は子テーマのディレクトリ内にfontディレクトリを作成しました。

スタイルシートの編集
続いて子テーマのスタイルシートを追記・編集します。
PC用の「style.css」、モバイル用の「smart.css」の最後に以下を追記します。
@font-face{
font-family: 'りいてがきN'; /* 任意のフォント名 */
src: url('font/RiiTN_R.eot'); /* IE9以上用 */
src: url('font/RiiTN_R.eot?#iefix') format('embedded-opentype'), /* IE8以前用 */
url('font/RiiTN_R.woff') format('woff'), /* モダンブラウザ用 */
url('font/RiiTN_R.otf') format('opentype'); /* iOS, Android用 */
font-weight: normal;
font-style: normal;
}
.myWebFontClass {
font-family: 'りいてがきN';
}
上記はフォントの元データがotf (Open Type Font)の場合です。元データがttf (TrueType)の時は以下になります。
@font-face{
font-family: '◯◯◯◯◯'; /* 任意のフォント名 */
src: url('font/********.eot'); /* IE9以上用 */
src: url('font/********.eot?#iefix') format('embedded-opentype'), /* IE8以前用 */
url('font/********.woff') format('woff'), /* モダンブラウザ用 */
url('font/********.ttf') format('truetype'); /* iOS, Android用 */
font-weight: normal;
font-style: normal;
}
.myWebFontClass {
font-family: '◯◯◯◯◯';
}
そして、記事タイトル(h1)の表示フォントにwebフォントを指定します。
PC用の「style.css」の199〜201行目あたり、「記事表示のカスタマイズ」以下に h1 項目を追記します。
/*-----------------------------
記事表示のカスタマイズ
------------------------------*/
h1 {
font-family: 'りいてがきN'; /* 先ほど追記したフォント名 */
}
h2 {
background: none repeat scroll 0 0 #FF2D55;
color: #FFFFFF;
font-size: 24px;
line-height: 30px;
最後にモバイル用の「smart.css」も編集します。 smart.cssの171行目あたり、[ .entry-title { ]以下に追記します。
/*記事タイトル*/
.entry-title {
font-size: 24px;
padding: 0px;
border: none;
margin-bottom: 20px;
}
こちらを
/*記事タイトル*/
.entry-title {
font-family: 'りいてがきN';
font-size: 24px;
padding: 0px;
border: none;
margin-bottom: 20px;
}
とします。
作業工程は以上です。ブラウザで表示してご確認ください。
まとめ
いかがでしょうか?
webフォント化することで、自サイト・ブログデザインの自由度が格段に上がりました。 他サイトとの差別化を図る上でも有用なのではないでしょうか。
一度お試しください。