ガジェレポ!@gadgerepoです。こんにちわ。
今回は、イラストや写真をドット絵風にアレンジする方法を考えてみたいと思います。
Photoshopでドット絵っぽく変換する方法
例えばオリジナルのイラストや写真から、Twitter用のドット絵風アイコンを作りたい!といった場合。
AdobeのPhotoshopを使えば、簡単にドット絵っぽく変換できます。
試しに、コチラ。
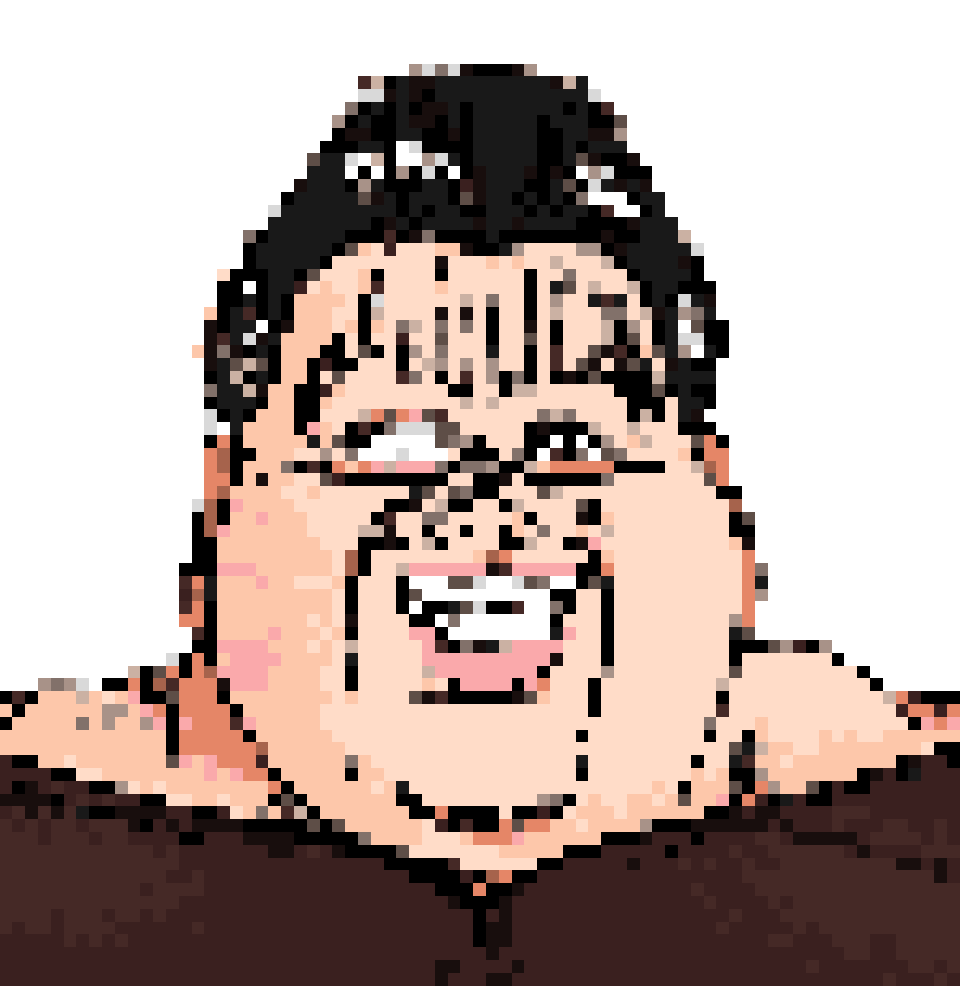
サブブログの方で描いた、「ハート・デラックス様」をドット絵にしてみましょう。

まずは「イメージ」→「モード」から「インデックスカラー」を選択。
表示色を16〜20色くらいで調整し、“昔のパソコン”っぽい画像にします。

続いて「イメージ」→「画像解像度」で一旦ピクセルサイズを落とし、再度お好みのサイズに変更します。
コチラは解像度75Pixel→960Pixel。

コチラは解像度96Pixel→960Pixel。

最後は解像度125Pixel→960Pixel。

左からファミコン→PCエンジン→スーファミ、といったところでしょうか。

GIFアニメにしてみました。

スマホアプリを使う
続いて、スマホアプリを使ってドット絵を描く方法。
一番手っ取り早いのは、画像や写真を自動的にピクセルアートへと変換してくれるアプリを使う方法なのですが。
どうもこの手合のアプリは、変換結果の満足度がイマイチ。
納得のいくドット絵を描くなら、今も昔も「手打ち」が一番。
イチから自由にドット絵を描くことができるアプリですが、スポイトや塗りつぶしなどドット絵作成に必要な基本的なツールが充実。
スマホでちょっとした隙間時間に作業できます。
「イチから描くのって、難しそう……」
という方には、すきなイラストや画像からドット絵の設計図が作れるこちらのサイトがおすすめ。
Webサイトのドット絵変換サービスを使う
最後はWebサイト上の「ドット絵変換系サービス」を試してみます。
調べてみたところ、ある程度設定が出来てイメージに近い変換が可能だったのがコチラ。
画像をアップロードし、任意で
- 色の数 2、4、8,16から選択
- ドットの大きさ 1〜4、数字が小さいほど高詳細
- 画像を平滑化 なし、弱、中、強から選択 立体→平旦
- 輪郭線を膨張 なし、弱、強
- 彩度を上げる なし、弱、強
- ハイコントラスト なし、弱、強
が調整できます。
で、コチラが「色数16」「ドット4」「画像の平滑、強」「輪郭膨張、なし」のハート・デラックス様。

さらに、「色数16」「ドット4」「画像の平滑、強」「輪郭膨張、弱」のハート・デラックス様。

うんうん、いい感じ。
ドット絵風のアレンジで、レトロっぽいイメージのアイコン作成とか、いかがでしょう。
まとめ
今回は試せませんでしたが、次回はスマホアプリでの「手打ち」にもチャレンジしてみます。