
ガジェレポ!@gadgerepoです。こんにちわ。
Google AdSense の広告ユニットに、サイトのAMP用ページにAdSenseの広告が自動的に表示される『AMP 自動広告』が追加されました。
さっそく設定してみます。
専最適化された広告がAMP化ページでも自動挿入
2017年10月から当ブログは「Accelerated Mobile Pages(以下、AMP)」化しています。
AMPについての説明はコチラの記事をご参照ください。
これまで、AMP化されたページで AdSense広告を表示するためには、記事内に手動で広告コードを貼り付ける必要がありました。
今回追加された「AMP自動広告」では、通常の自動広告と同じくAMP 自動広告のタグをサイトのヘッダーに挿入することで、AMP用のページにも最適化された広告が最適な場所に自動で表示されるようになります。
はてなブログで「AMP自動広告」を表示させる設定ですが、
まずは Google AdSense にログイン。
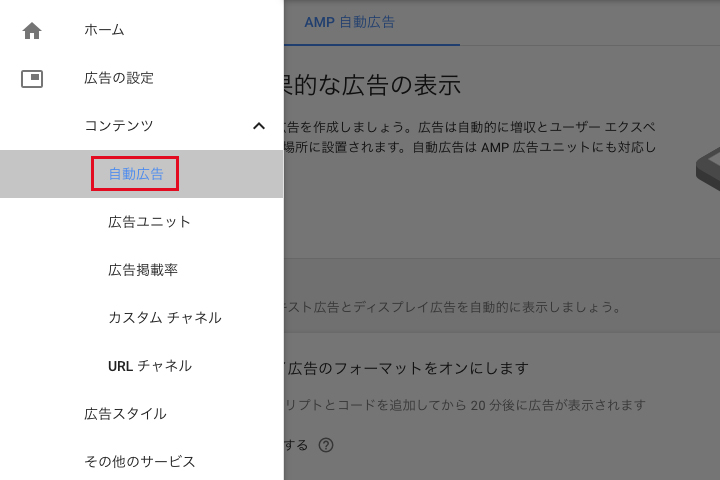
左側のメニューバーから「広告の設定」→「コンテンツ」から「自動広告」へ移動。

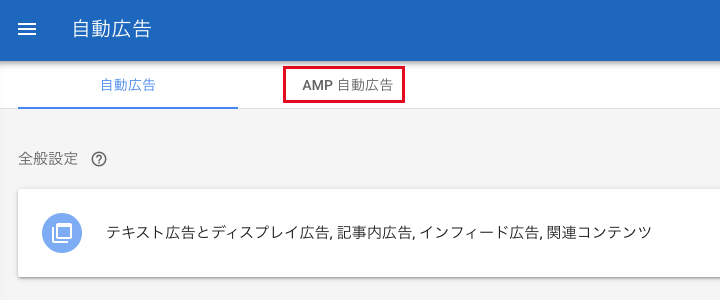
「AMP 自動広告」をクリック。

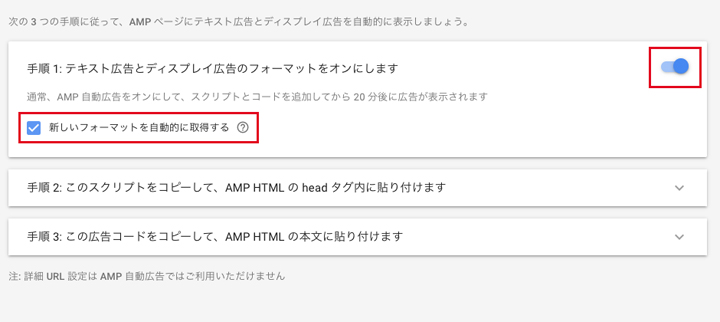
テキスト広告とディスプレイ広告のフォーマットをオンにします
「新しいフォーマットを自動的に取得する」はオンのままでOK。

その下の「AMP 自動広告のスクリプト」をコピーし、はてなブログの管理画面から「設定」→「詳細設定」の「headに要素を追加」 に貼り付けます。
続いて、「AMP 自動広告コード」をコピー。
レスポンシブデザインの場合、コピーしたコードをはてなブログの管理画面「デザイン」→「カスタマイズ」から「ヘッダ」の「タイトル下」、あるいは「フッタ」にペースト。
そうでない場合は、はてなブログの管理画面「デザイン」→「スマートフォン」から「ヘッダ」の「タイトル下」、あるいは「フッタ」にペーストします。
追記(2018.07.12)
当ブログAMP化でご協力いただいた うれしデザイン@ureshidesignさんからご教示いただいたところ、はてなブログのデザインカスタマイズ、ヘッダ・フッタ・記事上下の設定はAMPでは反映されないらしく、記事本文中に先ほどコピーしたコード、
<!-- AMP用自動広告 -->
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-○○○○○○○○○○○○○○○○">
</amp-auto-ads>
※ ○は任意の数字、<>は半角
を直接書かなければいけないようです。
(はてなブログの編集モードが “Markdown” 方式の場合は、上記コードを<div></div>タグで囲む)
しかし、それでも AMP用ページに自動広告が表示されません。
あれやこれやと調べている過程で、以前は問題なく表示されていた普通の AdSense 自動広告も、2018年5月初旬から表示されなくなっていました。
ググってみたところ、同時期に「はてなブログでAdSenseの自動広告が表示されなくなった」という事例が何件か報告されています。
もしかすると、「AMP 自動広告」も同様の理由で反映されないのかもしれません。
さらに追記(2018.12.06)
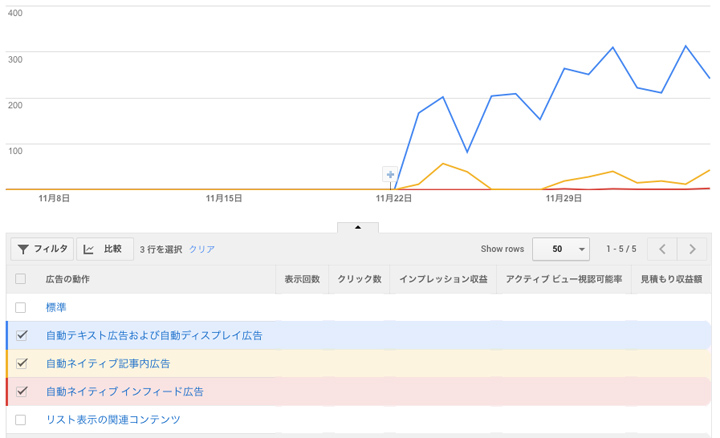
2018年11月23日あたりから、普通の AdSense 自動広告が再表示されるようにるようになりました。

はてなブログ側に原因があるのでは……と言われていましたが、何らかの対応がなされたということでしょうか。
「……ということは、AMP 自動広告も!」
と喜び勇んで確認してみましたが……

やはり反映されず。
いつもお世話になってます 父ロボ (id:titirobo)さんによると……
titirobo-develop.hatenablog.jp
AdSense のAMP用自動広告コードに含まれるタグ "amp-auto-ads" を "amp-ads" に書き換えると広告が表示されたとのこと。
しかし、これだと自動広告ではなく ただの AMP対応 AdSense 広告となるので、はてなブログでは「amp-auto-ads」にまだ対応していないのでは?という見解でした。
通常の AdSense 自動広告がはてなブログでも再表示されたように、はてなサイドでのAMP用自動広告の対応にも動きが見られればいいのですが……
まとめ
とりあえず、はてな側の対応待ち…ということで様子を見てみましょう。