
こんにちは、@gadgerepoです。
今回の「WordPressカスタマイズ備忘録」はプロフィールの表示についてです。
【追記】 現在、当ブログは WordPree ではなく「はてなブログ」で運用しております。ご了承ください。
m(__)m
〜WordPressカスタマイズ備忘録 その9〜
ブログサイトを見る上で一定お気に入りのブログが見つかると、その記事を書いている人物の人となりというのも気になるものです……か?
WordPressなら固定ページを作成してまるまる自己紹介のページを作るというのも手ですが、そこまでしないにしてもちょっとしたプロフィールを載せておいたほうが、ブログに訪れた人も記事に入りやすいかと思います。
筆者もウィジェットでプロフィールを表示するプラグインなど試して試行錯誤していましたが、今回コチラを参考にして
ワードプレスのサイドバーにプロフィールを表示する方法|メモロウ
サイドバーにプロフィールと、TwitterやGoogle+のフォローボタン、FeedlyとRSSボタンも表示してみました。例によって、備忘録を兼ねて解説します。
プロフィール画像のアップロード
プロフィールに表示する画像をアップロードします。
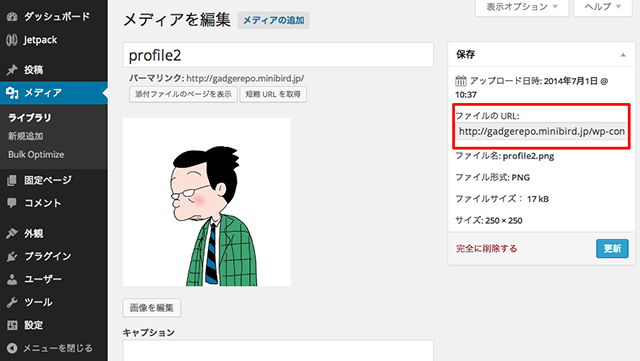
ダッシュボードからメディア→新規追加を選択します。
メディアのアップロード画面から任意のファイルを選択してアップロードし、メディアの編集画面からファイルのURLをひかえておきます。

サイドバーにテキストウィジェット配置
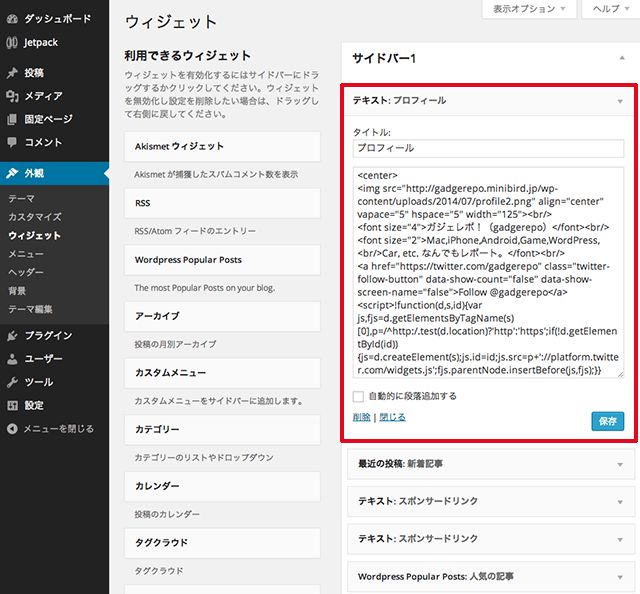
WordPressテーマStinger(子テーマCANDY CRAZY)のサイドバーに、ダッシュボード→外観→ウィジェットからテキストウィジェットを、プロフィールを表示させたい位置に配置します。

タイトルは“プロフィール”とし、本文にプロフィールとして表示する内容をHTML構文で記入します。
<p> <img src="プロフィール画像のURL" align="center"width="画像の大きさ"><br/> <font size="4">名前</font><br/> <font size="2">紹介文</font><br/> <p/>
プロフィール画像のURL部分に先ほどの画像のURLを貼り付けます。
画像の大きさ部分は任意の数字を入れて大きさを調整します。100〜200くらいでしょうか。
名前、紹介文もおこのみで。font sizeで文字の大きさを調節します。
SNSボタンの表示
SNSボタンを設置するために各サイトでソースコードを取得し、先ほどのHTML構文以降に貼り付けます。
Google+ Badge | Google+ Platform for Web | Google Developers
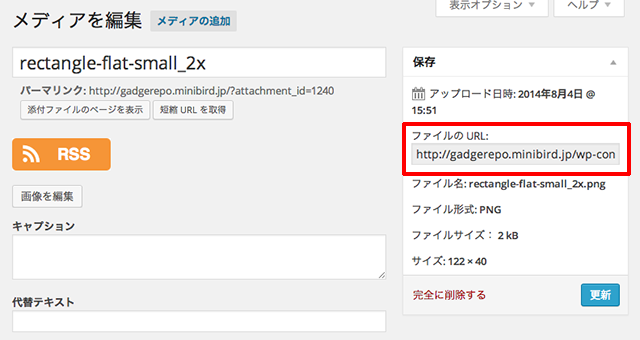
RSSボタンはコチラからボタンの画像をいただいて
お好みのボタンをメディアからアップロードし、画像のURLをコピー、

以下要領のコードをウィジェットに貼り付けます。
<a href="自サイトのURL/feed/"><img src="先ほどの画像のURL?0fbacd" height='お好みで調整' border="0" /></a>
まとめるとこんな感じになります。
<center> <p> <img src="プロフィール画像のURL" align="center"width="画像の大きさ"><br/> <font size="4">名前</font><br/> <font size="2">紹介文</font><br/> <p/> <p> /*------------------------------------- Twitterのコード ------------------------------------*/ <p/> /*------------------------------------- Google+のコード ------------------------------------*/ /*------------------------------------- Feedlyのコード ------------------------------------*/ <a href="自サイトのURL/feed/"><img src="先ほどの画像のURL?0fbacd" height='お好みで調整' border="0" /></a> </center>
コチラが完成画像です。

プラグインを使わず、簡単にプロフィールが表示できました。おつかれさまです。